
I have been writing JavaScript for a few years now and I initially started with Sublime Text as my editor of choice. After trying my hands on Visual Studio Code, I ported full time and I’ve been loving it ever since.
Over time, I have customized my Visual Studio Code setup and extended its functionality using third party extensions available on the VSCode marketplace. What follows is a list of my top 5 VSCode extensions for maximum productivity for React developers.
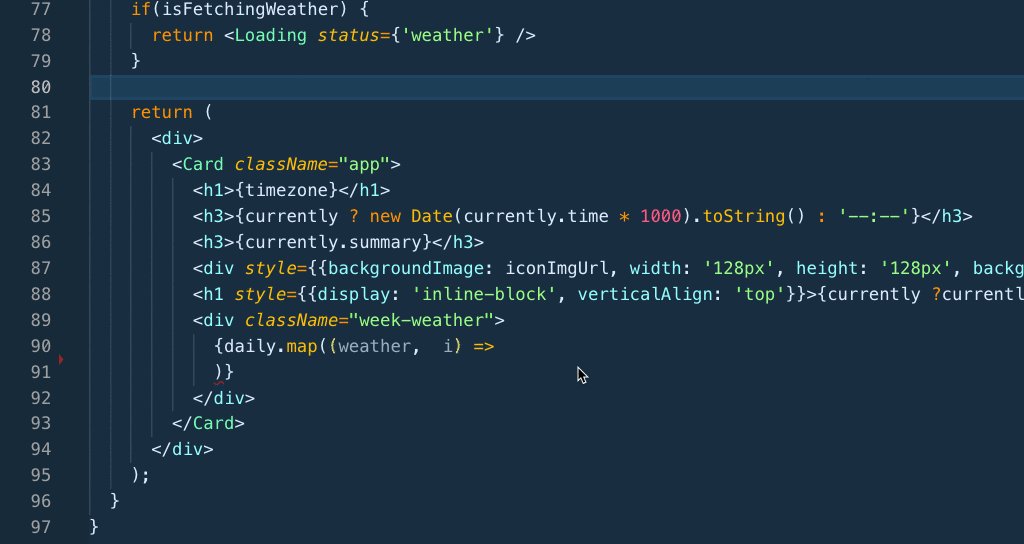
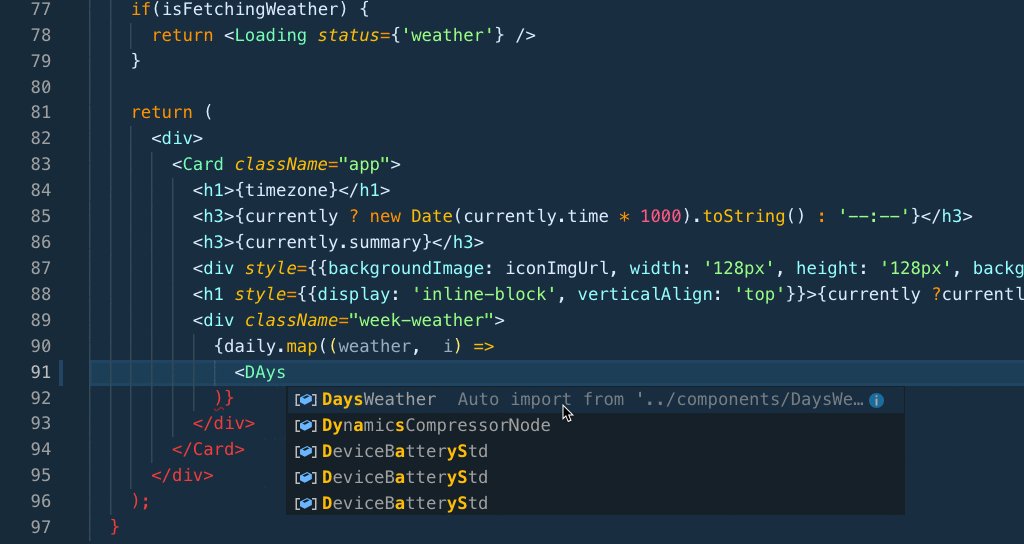
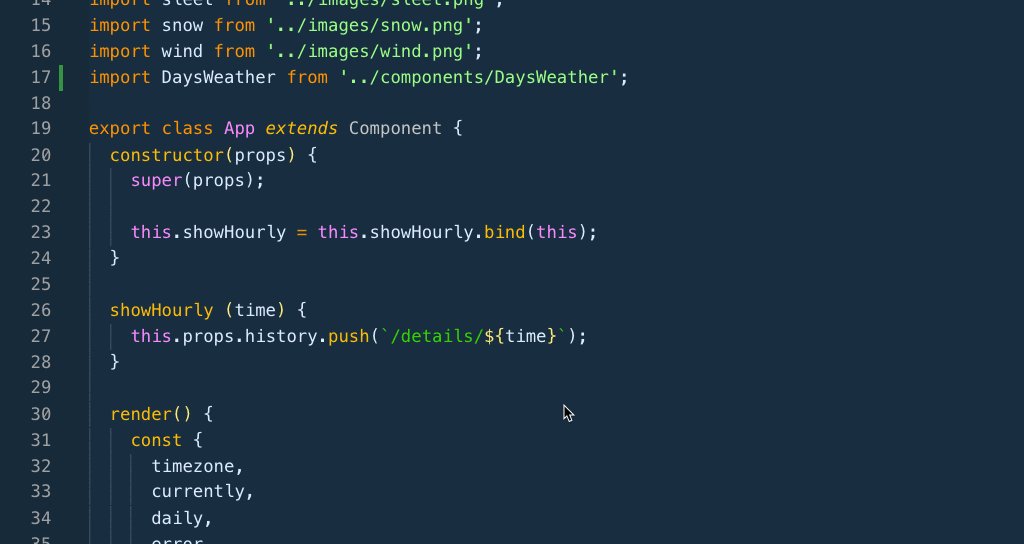
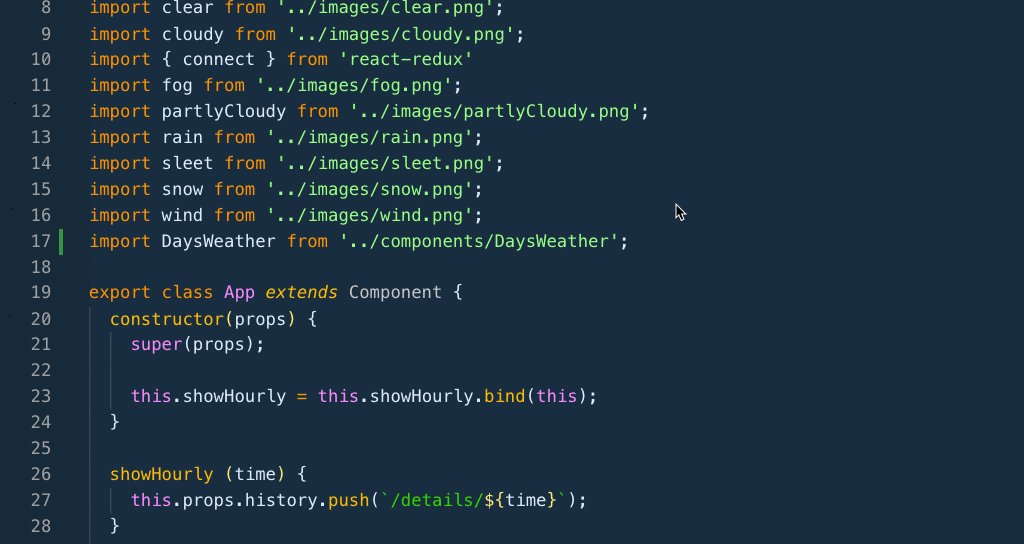
Auto import
Auto import automatically/intelligently imports exported modules from source JavaScript/TypeScript files within your projects. As soon as you start typing the first few characters of the exported name, it suggests for you to auto-import the module.

Download Auto Import here
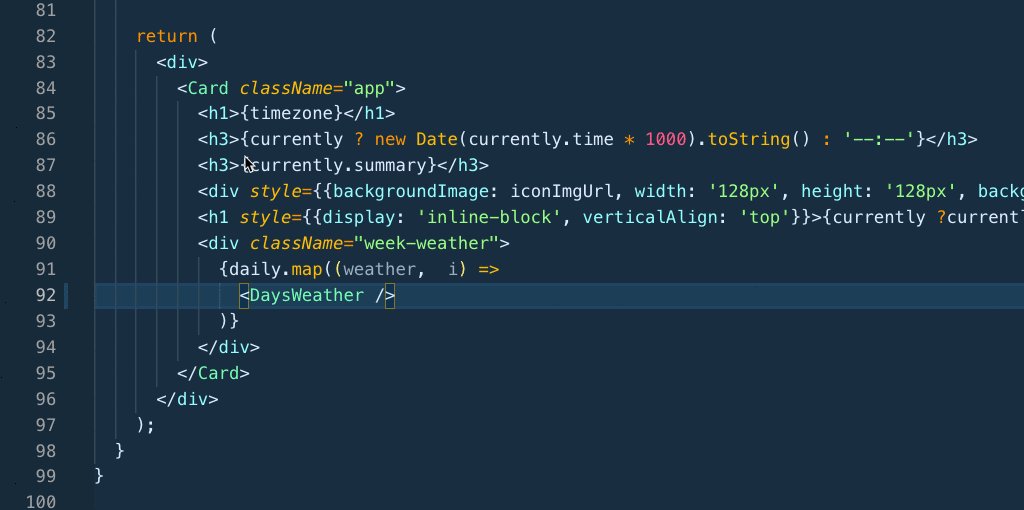
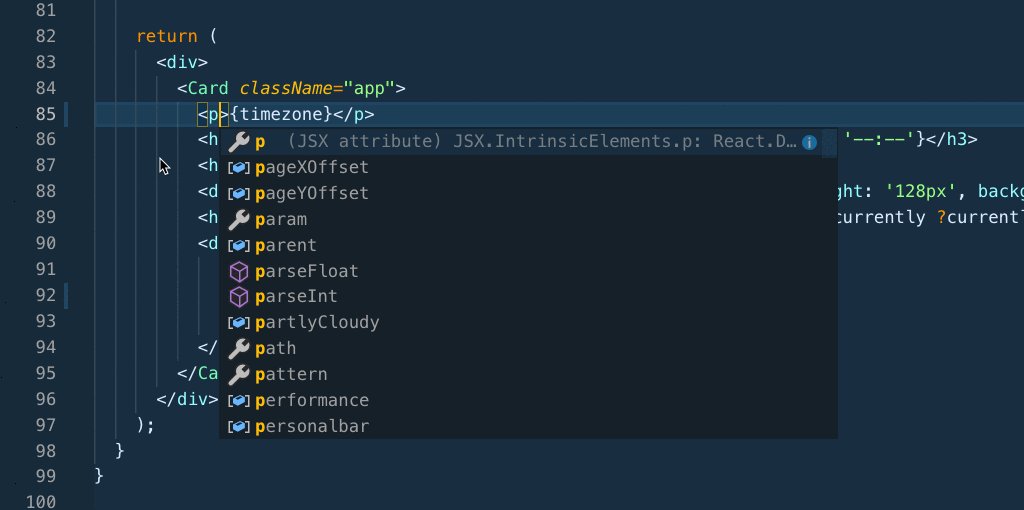
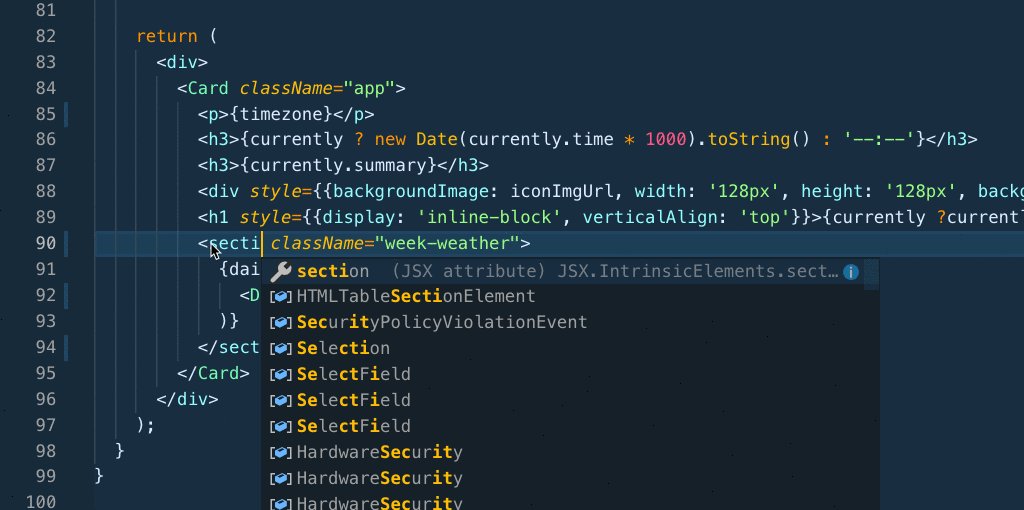
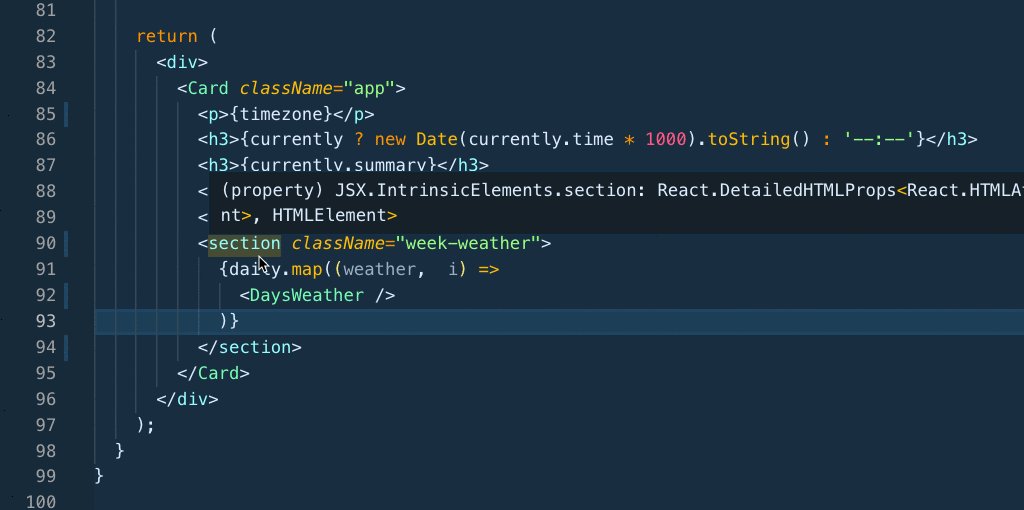
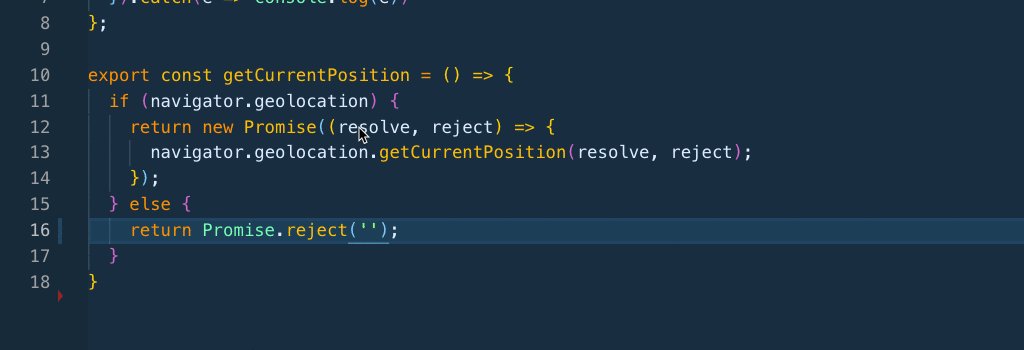
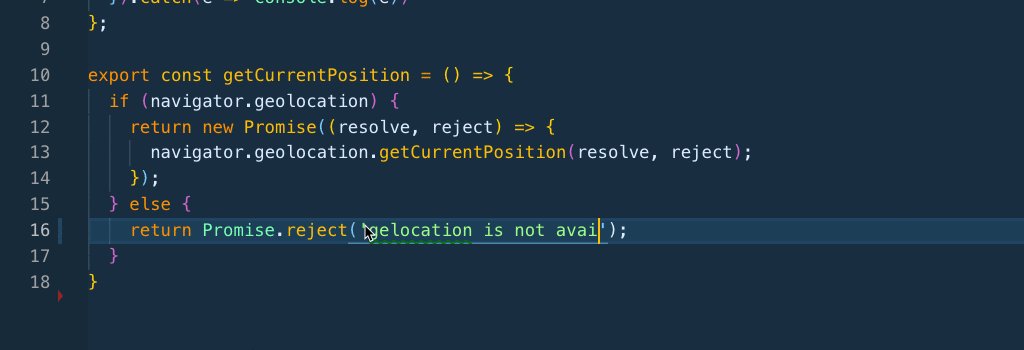
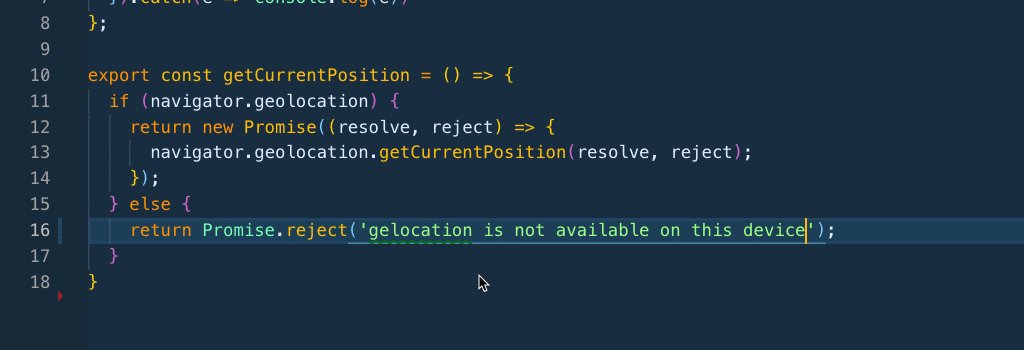
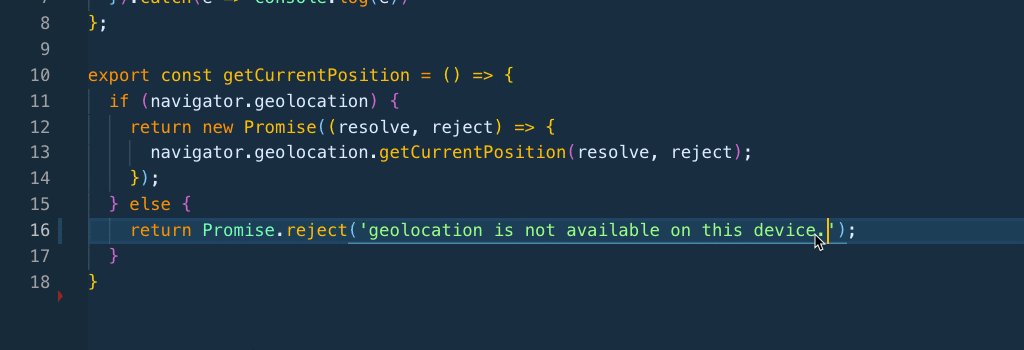
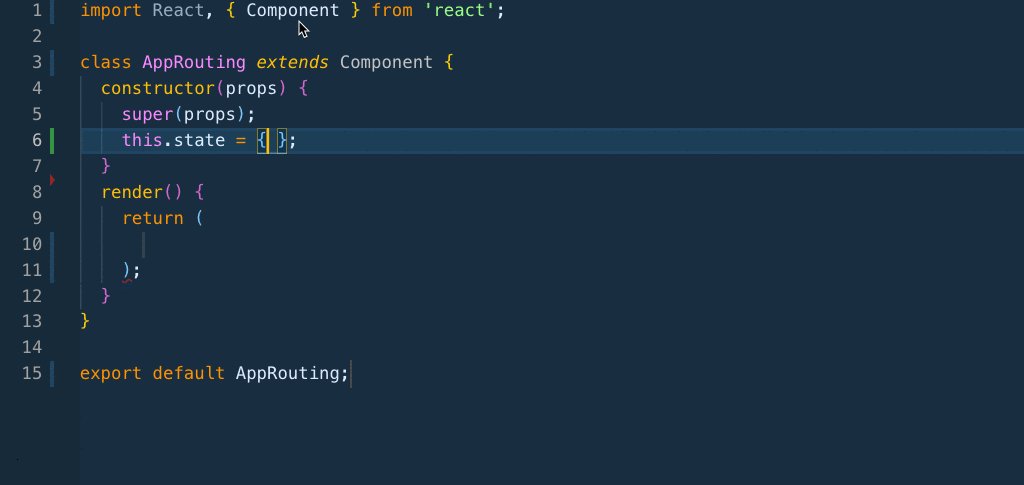
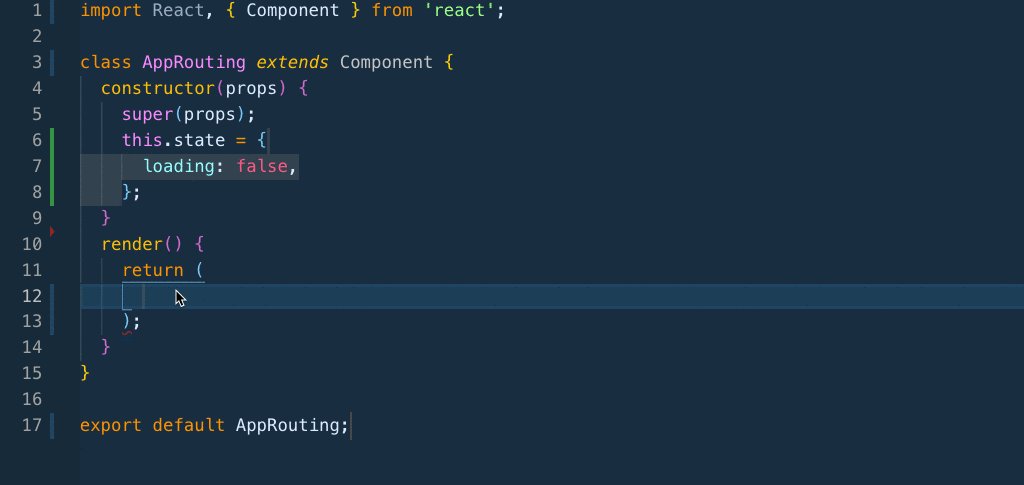
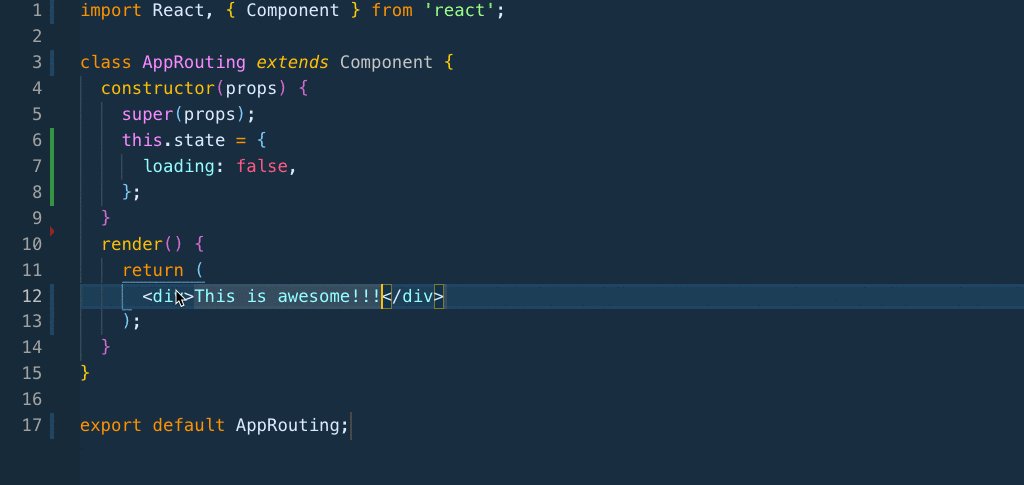
Auto Rename tag
This is easily one of my favorite VSCode extensions because of the convenience it offers me in renaming JSX components. It works with HTML/XML/JSX out of the box and it automatically renames the closing tag of any component when the opening tag is renamed.

Download Auto Rename Tag here
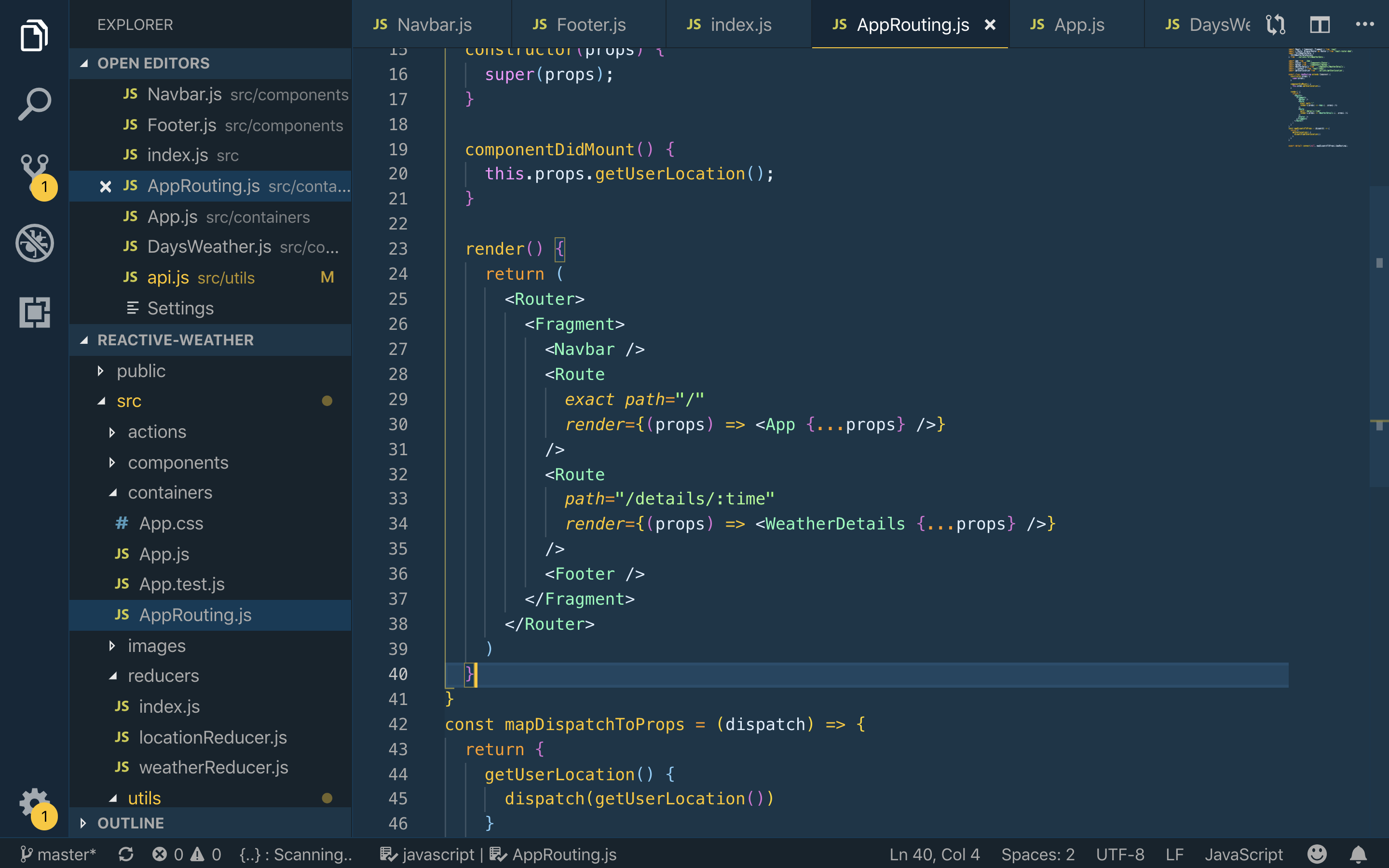
Bracket Pair Colorizer
This extension intelligently colors matching pairs of braces, brackets, etc. This helps with visually seeing or locating corresponding braces, brackets, etc.

You can find it here
code spell checker
This extension obviously helps with spell checking your code. It is valuable because it helps you spot typographic errors in your code or even in the content of your pages. It is intelligent enough to understand camel casing and can help you spot some cases where your variables are not camel-cased.

Download it here
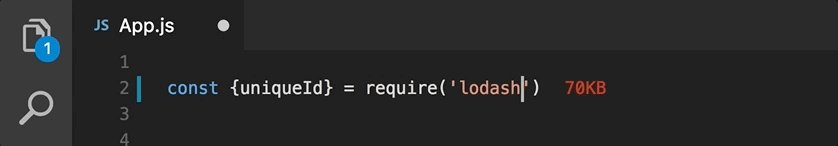
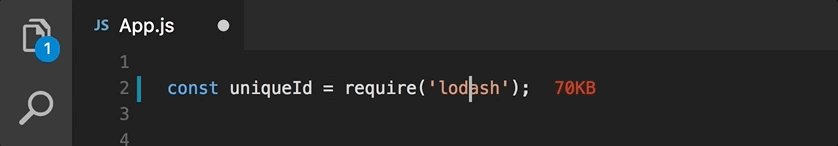
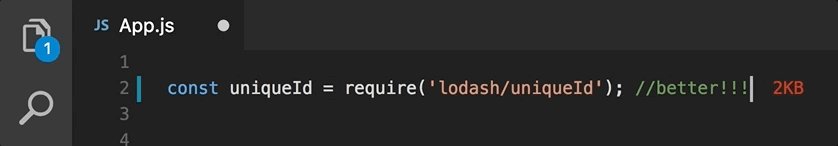
Import cost
Import cost helps you with the dependencies or packages you import in your react/js code It easily identifies how much an import adds to the overall bundle size of your application. This can help you identify what makes your bundles heavy and figure out the best optimization.

Download Import Cost here
Bonus Section
Snippets
In order to boost your productivity and save a lot of keystrokes here and there, there are a few snippet collections for React that you can install on VSCode. I currently use React-Native/React/Redux snippets for es6/es7

Color Theme
You can customize your VSCode from functionality to appearance. With myriads of themes to choose from on the Visual Studio marketplace. I currently use Cobalt2 Theme

Even though Visual Studio Code comes with a lot of awesome features and capabilities out of the box, a lot more can be accomplished by customizing your VSCode by making use of these extensions. Head over to the Visual Studio marketplace to install them for free.